◀︎STUDY JavaScript_035-1 Triangle を描く方法
1
-----
-----
-----
-----
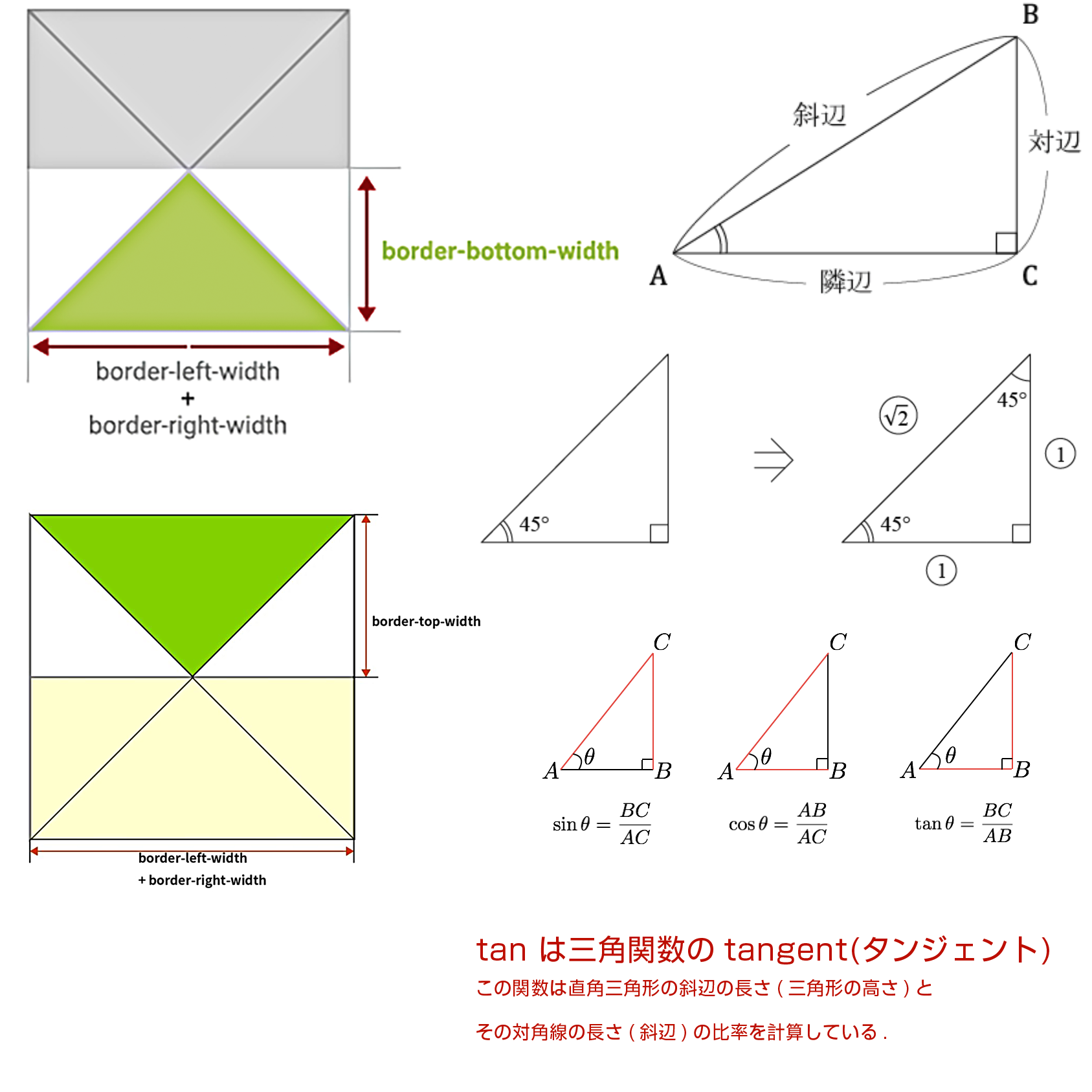
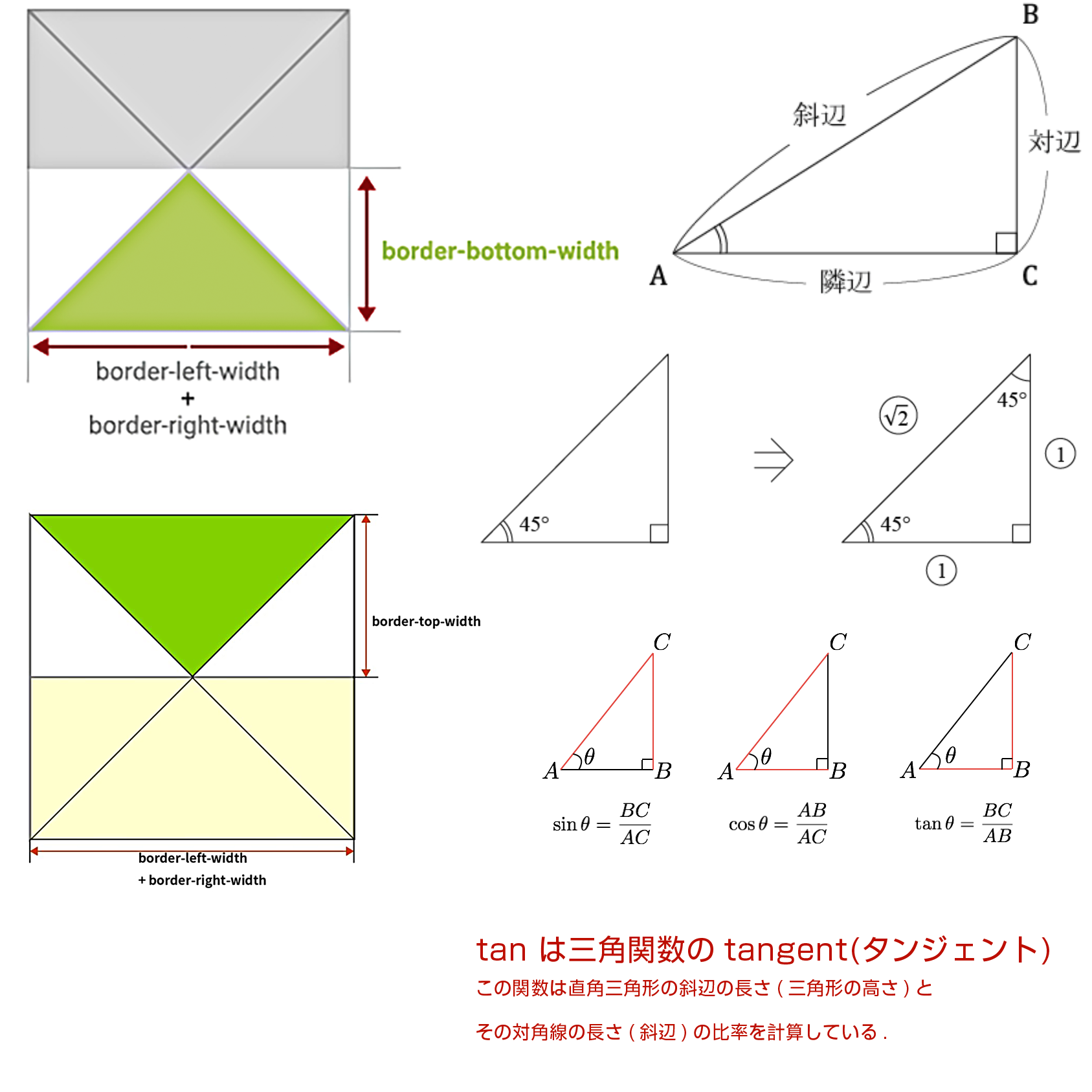
sin(サイン)・cos(コサイン)・tan(タンジェント)とは
- 三角比について確認する.
- 直角三角形におけるsin(サイン)の値を求めるには?
- 基準となる角の大きさをθ(シータ)とする.
- サインの値を求めるときに使う2つの辺は「斜辺」と「対辺」.
- 斜辺の長さを分母、対辺の長さを分子とする分数の値がサインの値.
- cos(コサイン)の値の求め方
- 角θのコサインの値をcosθ(コサインシータ)と表し, 斜辺の長さを分母、隣辺の長さを分子とする分数の値がコサインの値.
- tan(タンジェント)の値の求め方
- ンジェントの値をtanθ(タンジェントシータ)と表し, 隣辺の長さを分母、対辺の長さを分子とする分数の値がタンジェントの値.

▼ Download: ■ sample_JS_035-000ABCDE
HTML CSS JavaScript 三角形の描き方: 二等辺三角形
- ボーダー・トップの線を透明にする → border-top:30px solid transparent
- ボーダー・ボトムの線も同じく透明にする → border-bottom:30px solid transparent
- ボーダー・レフトは青色に設定しておく → border-left:solid blue
- 角度を計算する → border-left:calc(tan(60deg)*30px)
- calc() 関数は 必要な値を計算するために使用される.
- calc(tan(60deg) * 30px) の部分は三角形の左側のボーダーの長さを計算している.
- tan(60deg) は 60度 の角度の正接を計算してる (60度の角度における正接の値は三角形の高さと底辺の比率を表す).
- 計算された値に 30px を乗算して左側のボーダーの長さを計算する.
- この計算により, 横向きの三角形の左側のボーダーが表示される.
- しかし最近の CSS では calc() 関数を記述せず, clip-path:polygon(○% ○%,○% ○%,○% ○%) を使って
三角形を表示することが可能です.

サンプル - 1
CSS で font-size:90px; color:blue; を設定し, 文字で ▶︎ を記述している.
サンプル - 2
CSS で border をsolid にして, color に transparent を指定することで三角形を表示している.
サンプル - 3
svg で polygon を使用している.
サンプル - 4
CSS で clip-path:polygon を記述した表示.
svg 解説
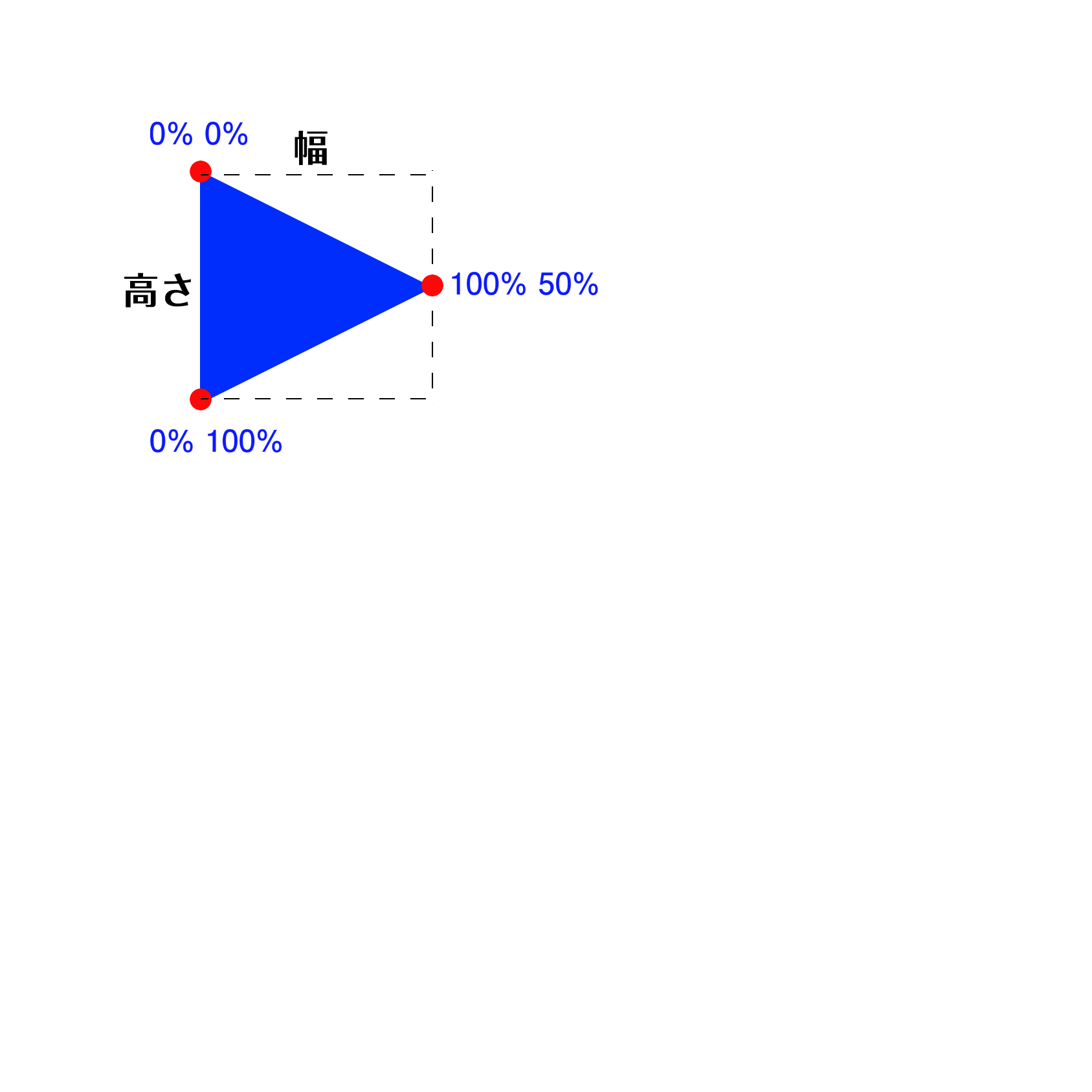
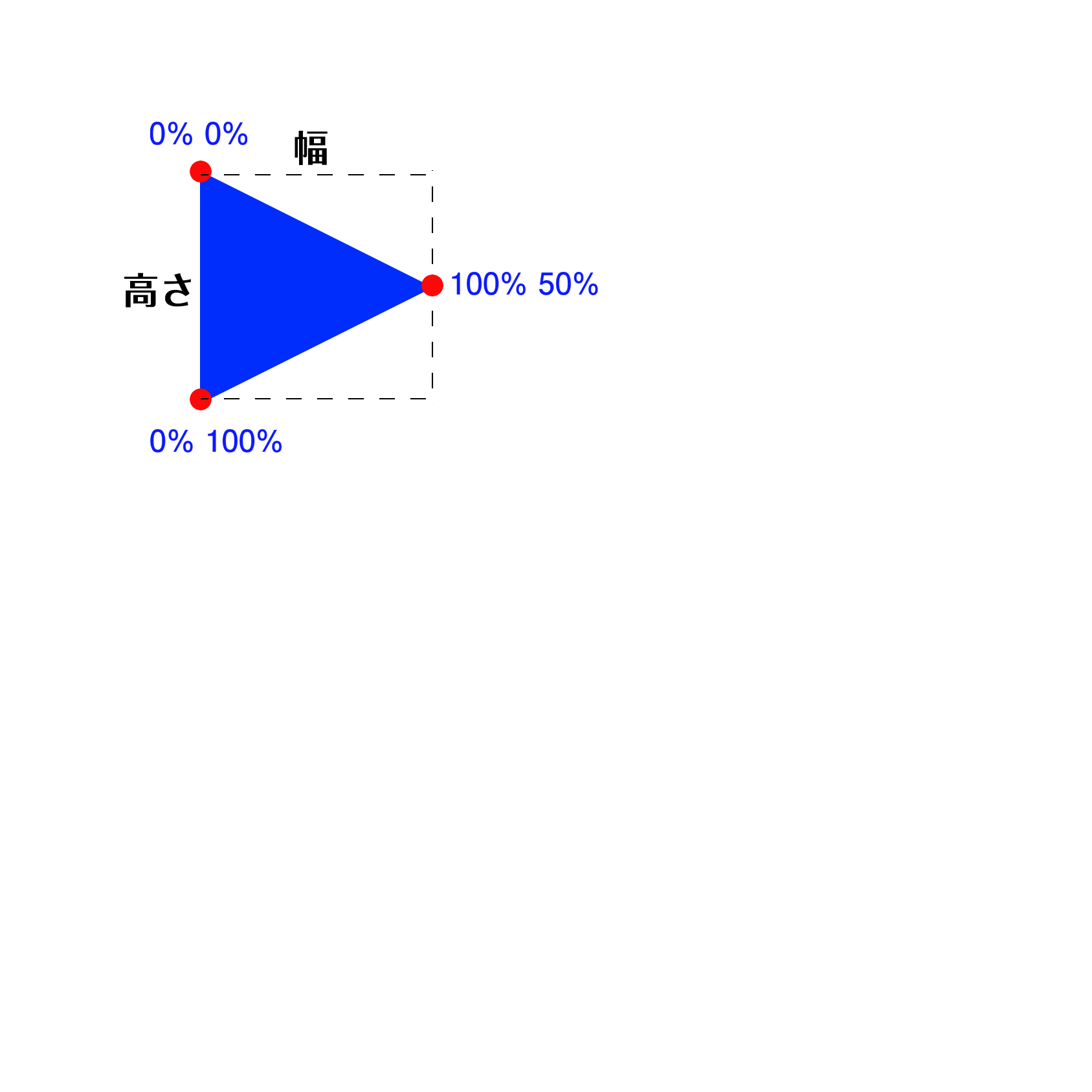
CSS / トライアングル の設定
- background-color:blue
- width:60px;
- height:60px
- clip-path:polygon(0% 0%,0% 100%,100% 50%)
1
-----
-----
-----
-----
◀︎Contents STUDY JavaScript_035-1